Customizing the appearance of your Tumblr blog, especially the font on your text posts, is one of the best ways to personalize your content and make it stand out.
Whether you want to adjust the font size, switch to a cursive font, or apply a completely new font family, Tumblr offers various methods to tweak your blog’s typography. Here, we’ll guide you through changing the font on a Tumblr text post, using everything from the theme’s built-in options to custom CSS and HTML.

Customizing Fonts In A Tumblr Theme

Each Tumblr theme comes with unique customization options, allowing you to change the font in your blog posts and across different parts of your Tumblr blog. To begin, follow these steps:
1. Accessing Your Tumblr Theme Settings
- Log into your Tumblr account and click the account icon in the top-right corner of the Tumblr dashboard.
- Choose your blog from the dropdown menu and click Edit Appearance.
- Click Edit Theme under your blog title in the left sidebar. This will open the theme customization panel.
2. Using Theme Options To Change Fonts
Once in the theme editor:
- Look for a section titled “Fonts” or similar. This is where you’ll find options to change your blog’s font size, color, and other typography settings.
- Adjust the body font, header, and post-title fonts if available.
- If you want to use a particular font not listed in the options, you may need to manually add it using custom CSS or Google Fonts.
3. Applying Google Fonts To Your Blog
To use Google Fonts, follow these steps:
- Go to Google Fonts and select a font you want to use.
- Copy the font code provided under “Use on the Web.”
- In your theme code, paste the code just after the
<head>tag in your HTML editor. - Apply the font to specific elements like the post title or normal text using the
font-familyproperty in the custom CSS section of your theme. Example:CSSh1 {font-family:'Roboto',sans-serif;}
Changing The Font In Tumblr Text Posts

If you prefer not to adjust the overall theme but only want to change the font in individual text posts, there are several ways to do this within the post editor.
1. Using Small Text In Tumblr Posts
The easiest way to change the appearance of text within a Tumblr post is by using the built-in text editor. For instance, you can create small text by selecting the added text and applying the small text option:
- Open the post editor for a new text post.
- Type or paste your content into the text box.
- Highlight the selected text and click the small text button, which will shrink the font size.
2. Adding HTML Code To Customize Text
You can also add HTML directly to a blog post to change the font family or font size:
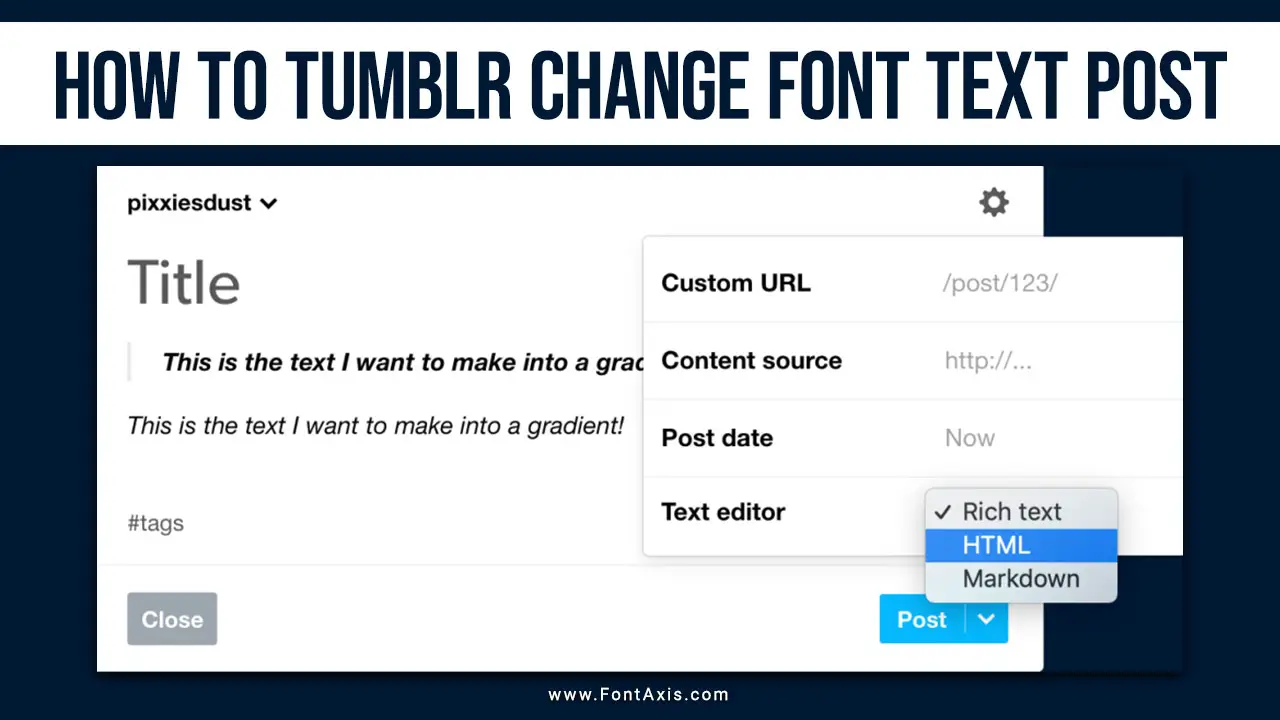
- Switch to the HTML editor in the post editor (found in the post’s top-right corner).
- Use HTML tags to style your text. For example: html
<p style="font-family: 'Arial', sans-serif; font-size: 16px; color: #333;">This is a customized paragraph.</p>
- Save your changes and publish the Tumblr post.
Advanced Customization Using HTML And CSS
You’ll need to work with the theme code directly for more extensive customization, such as changing fonts across all posts, headers, and pages. This includes modifying the HTML code of your theme to apply different fonts globally or to specific post types like quote posts or original posts.
1. Editing HTML For Custom Fonts
To change the font for all Tumblr posts:
- Open the HTML editor from the theme customization panel.
- Search for all instances of
font-family. This might be listed under header, body font, or post type (like quote posts). - Replace the existing font name with your preferred font. If you use a custom font from Google Fonts, ensure the font family matches the code you pasted earlier.
2. Customizing Font Color And Size For Headers
You can also adjust the font color, size, and style of your header image or blog title:
CSSh1 {font-size: 30px; color: #000000; font-family: 'Times New Roman', serif}
3. Applying Fonts To Custom Pages
If you have custom pages on your Tumblr blog, such as an about page, you can apply a specific custom font and font family to these sections using additional CSS within the page editor.
Conclusion
Customizing the font in your Tumblr blog enhances readability and helps you maintain a consistent style. Whether through the theme’s settings or tweaking the HTML code, you can change the font size, font color, and font family to fit your blog’s aesthetic. Use Google Fonts or even your own custom fonts to make your posts unique. Tumblr provides plenty of flexibility, so don’t be afraid to explore and personalize!
FAQs
1.How Do I Change The Font Size In A Tumblr Post?
You can change the font size in the post editor using the small text option or by adding custom HTML to modify the size.
2.Can I Add Custom Fonts To My Tumblr Blog?
Yes! You can use Google or other custom fonts by adding the appropriate font code to your theme’s HTML.
3.How Do I Change The Font Color In My Tumblr Theme?
You can change the font color in the theme editor under the font settings or manually adjust the CSS by modifying the color property.
4.Can The Font Be Changed For Only One Text Post?
Yes, you can apply custom HTML in the post editor to change the font for a single text post without affecting the theme.
5.Can I Change The Font Of My Blog Title And Header?
Yes, most Tumblr themes allow you to adjust the font size and style of the blog title and header within the theme settings, or you can modify the HTML directly.