Editing a font can significantly enhance your design and improve the readability of your content. Whether working in Adobe Illustrator, managing a WordPress site, or creating a document, understanding how to manipulate fonts is crucial for effective typography. Here, we guide you in editing fonts, covering various tools and techniques.

Tools For Editing Fonts

1. Adobe Illustrator
Adobe Illustrator is a powerful tool for editing fonts and typography. To edit a font in Illustrator:
- Create a Text Layer: Use the Text Tool to create a text box and input your desired text.
- Select the Text: Highlight the text you want to edit.
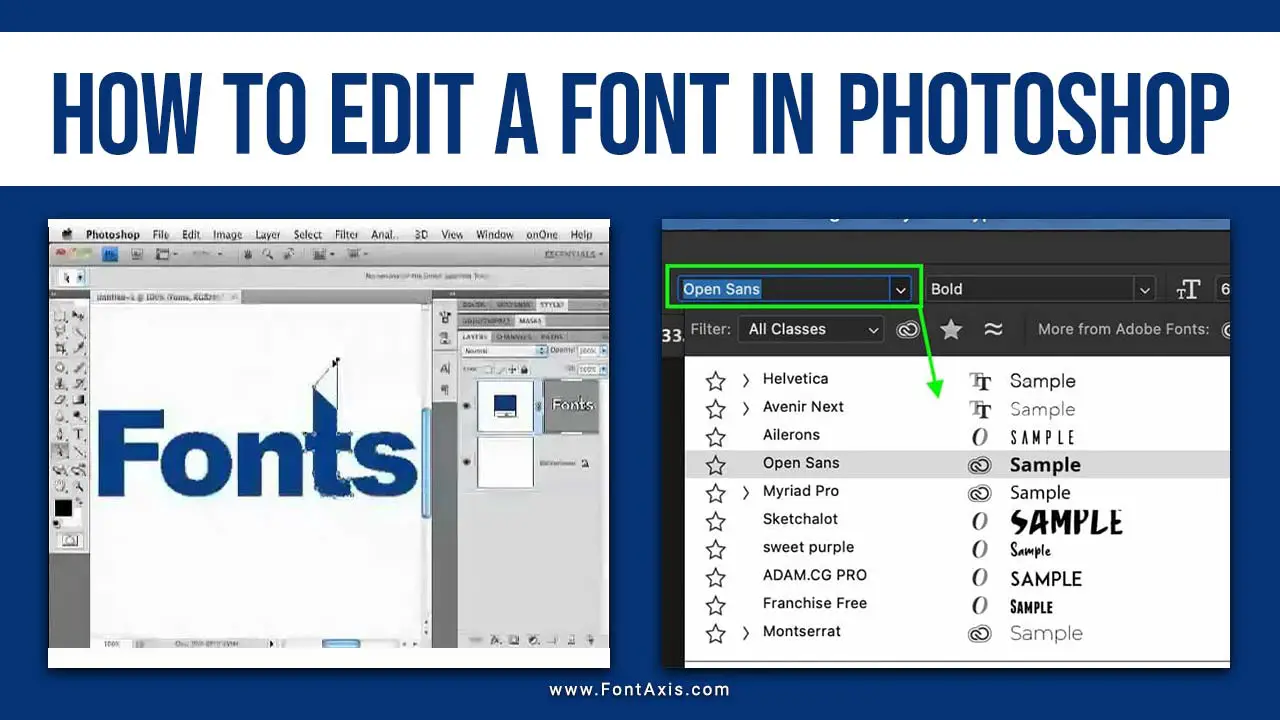
- Open the Character Panel: Go to Window > Type > Character to access font settings.
- Change the Font: From the font family dropdown, select a new font. You can select a Google font or any custom font you have installed.
- Adjust Font Size and Weight: Modify the font size and weight to fit your design needs.
- Edit Text Color: Change the font color by selecting the Fill Color option in the toolbar.
2. WordPress
Editing fonts on your WordPress site involves customizing settings in the theme or using a page builder plugin. Here’s how:
- Access Customizer: Navigate to Appearance > Customize.
- Edit Fonts: Find the typography settings where you can choose your default font and adjust the body text.
- Font Choices: Some themes offer integrations with Google Fonts, allowing you to select different fonts easily.
- Paragraph Styles: Adjust the font size, weight, and style for different text elements, such as headings and body text.
How To Edit A Font – Full Process Step-by-Step

- Choose Your Font: Determine your desired font. You can use a specific font like Times New Roman or opt for a new font from Google Fonts.
- Install Font Files: If using a custom font, ensure the font file is correctly installed on your system or website.
- Utilize a Font Editor: Using a font editor tool to modify existing font files for advanced editing. This can include changing glyphs, adding special characters, or altering letter spacing.
- Editing Text Elements: Create or select a text element and modify its properties in your document or design. This includes font name, size, color, and style.
- Apply Settings: Save your changes and review how the font looks in your design.
Tips For Effective Typography
- Use Contrasting Fonts: Pair a decorative font with a simple regular text for better readability.
- Maintain Consistency: Stick to a few font types to ensure a cohesive look across your content.
- Adjust Letter Spacing: Increase letter spacing for better legibility if your text appears crowded.
- Consider Text Size: The text size should be appropriate for the print or web medium.
- Utilize Icons: Incorporate icons to complement your text and enhance the overall design.
Conclusion
Editing fonts is a vital skill that can dramatically improve the aesthetic and functionality of your content. Whether using Adobe Illustrator, working on WordPress, or crafting printed materials, mastering font editing helps create engaging designs. Understanding font families, sizes, styles, and settings enables you to make informed choices that enhance readability and visual appeal.
FAQs
1.What Is A Font Family?
A font family is a group of related fonts with similar designs, like Arial or Times New Roman.
2.How Do I Change The Font Color In Adobe Illustrator?
Select the text and choose a color from the Fill Color option in the toolbar.
3.Can I Use Google Fonts On My WordPress Site?
Yes, you can easily integrate Google Fonts using themes or plugins.
4.What Is Letter Spacing?
Letter spacing refers to the space between individual letters in a text.
5.How Can I Edit An Existing Font?
You can use a font editor to modify font files, including changing glyphs or letter spacing.