Adding a white outline to fonts can make your text stand out, providing contrast and a clean, sharp look. Whether you’re working on design projects for web, print, or digital media, outlining fonts with white colour can elevate your text and make it more visually striking.
This guide will take you through the steps to achieve a white outline for your fonts, covering everything from font style to text-shadow properties and colour adjustments.

Step 1: Choosing The Right Font

Before creating outlined text, you need to choose a suitable font. Some fonts work better with outlines than others. Different fonts can give varied results, but bold fonts are ideal because their thickness makes the outline effect more visible. Thin fonts may lose clarity when outlined.
Step 2: Creating The Outline (Using Text Effects In Design Software)
Most design programs, such as Microsoft Word, Adobe Photoshop, and Canva, offer built-in text outline options. To create an outline font, start by typing your text and selecting the text layer. Look for the text effect or layer style options in the menu.
- Select Text: Begin by highlighting the text that you want to outline.
- Outline Option: In the software’s text effect or layer style panel, select the outline or “stroke” option.
- White Outline: In the colour picker, choose white colour for the outline colour. This will apply a clean, white outline around your text.
- Thickness: Adjust the thickness of the outline to suit your design. For a subtle effect, keep it thin, but for more contrast, use a thicker outline. You can set the thickness based on the project’s needs.
Adjusting Outline Properties
The outline effect is customizable. In many programs, you can adjust the following:
- Outline colour: While the focus is on a white outline, you can experiment with a coloured outline for different designs. For example, adding a black outline in addition to the white can create a layered effect.
- Opacity: You can control the opacity of the outline to make it semi-transparent if needed.
- Blur Radius: If you want to soften the outline, adjust the blur radius to give the edges a softer feel.
Step 3: Adding A Shadow For Depth
If you want to enhance the outlined font, consider adding a text-shadow. Shadows give a sense of depth, making the outlined text appear to pop out of the background.
- Text Shadow Property: Locate the text-shadow property in your software.
- Shadow Color: Choose a shadow color—a black or gray shadow often works best for white outlines.
- Position and Blur: Adjust the shadow’s position, blur radius, and opacity to make the text stand out while maintaining a clean look.
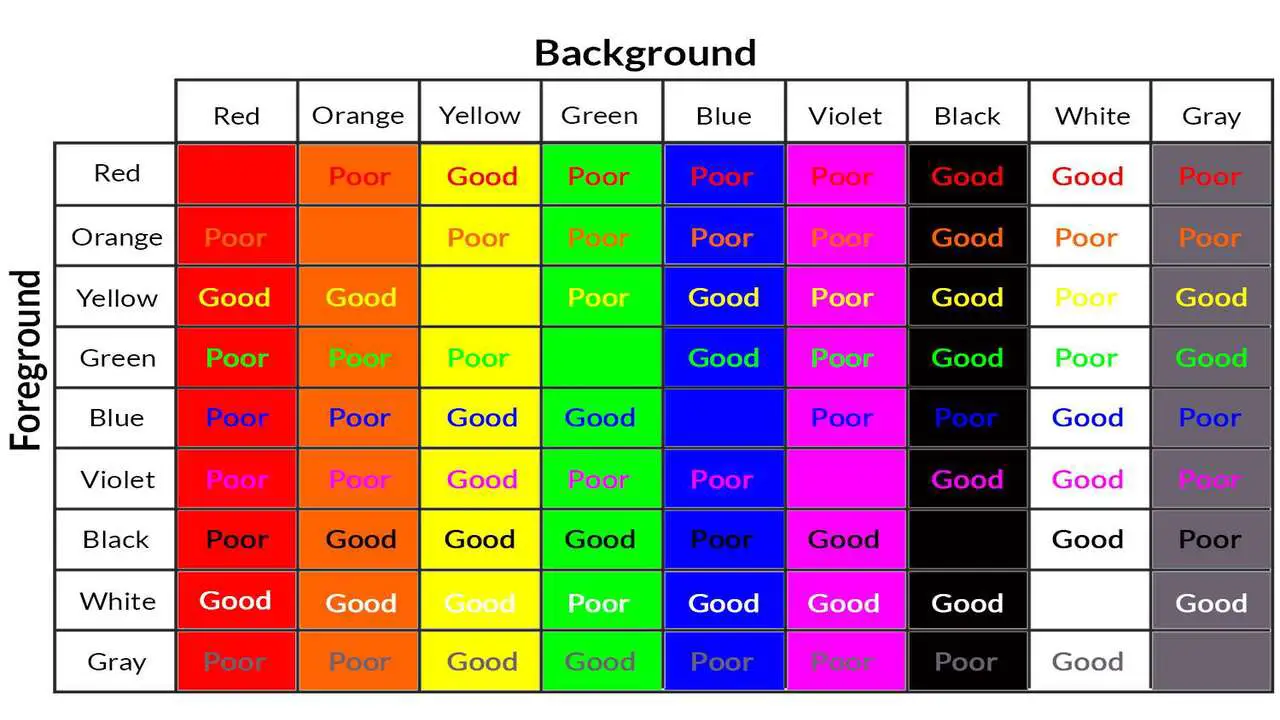
Step 4: Choosing Background And Font Colors

When working with white outline text, it’s essential to think about the background color. A white background will make a white outline disappear, so use contrasting backgrounds like black, blue, or other colors that complement the white outline.
- Text Color: You can set the text color to anything that contrasts well with both the outline and the background. Dark colors like black or navy blue are common choices with a white outline.
- Font Color: Ensure the font color complements the design. While black is often a good pairing with white, you can experiment with any different color that enhances your design.
Step 5: Printing Or Exporting Your Outlined Text
Once you’ve designed your outlined font and are happy with the result, you can proceed with exporting or printing it. If you’re working with a vector shape (as in Adobe Illustrator), make sure to create outlines or convert your text to a vector format to maintain the outline’s crispness in the final output.
Using Outlined Text For Web And Code

If you’re working on web design, you can use CSS to create outlined text with a white outline around it. Here’s a simple CSS code snippet:
CSSh1 {color: black;text-shadow: -1px 0 white, 0 1px white, 1px 0 white, 0 -1px white;}
This code adds a white outline around your text without needing images or design software, perfect for quick web-based design.
Common Design Applications
Outlined text with a white outline can be used across a variety of projects:
- Logos: Adding a white outline to the logo text makes it stand out against any background.
- Banners: They give titles on banners or ads a professional, bold look.
- Headers: A white outline can make website headers look sleek and well-defined.
- Social Media: Adding text layers with a white outline to images or posts for attention-grabbing visuals.
Conclusion
Creating outlined fonts with a white outline is an excellent way to make your text stand out. From using layer styles and adding shadows, to adjusting color and thickness, you have full control over the look and feel of the outlined text.
Whether you’re using it for web, print, or digital designs, mastering the outline effect will add a professional touch to your text elements. Don’t forget to experiment with different font styles, text effects, and background colors to create unique and visually appealing designs.
FAQs
1. Can I use a white outline with any font?
Yes, but bold fonts tend to work best for outlined fonts since thin fonts may lose legibility with an outline.
2. What programs can I use to create outlined text?
You can use design software like Adobe Photoshop, Illustrator, Microsoft Word, or online tools like Canva.
3. How do I add a shadow to the outlined text?
Most programs have a text-shadow property. You can adjust the shadow color, position, and blur radius to create depth.
4. What should I consider when choosing background colors?
For a white outline, choose a contrasting background color, such as black or dark blue, to ensure the outline is visible.
5. Can I create outlined text for the web using CSS?
Yes, CSS can create outlined text using the text-shadow property. This works well for white outlines on web projects.
