Font Awesome is an iconic font and CSS toolkit that allows designers and developers to incorporate scalable vector icons into their projects seamlessly. With its extensive icon set, including over 470 icons, Font Awesome is a popular choice for enhancing web and app designs with clean modern looks and iconic flair.
Font Awesome provides a wide variety of icons, including brand icons and custom icons, available in different styles such as solid, regular, and duotone family icons. With Font Awesome 5 Free and Pro Icons, you can find everything from basic shapes to detailed symbols to enhance your designs.

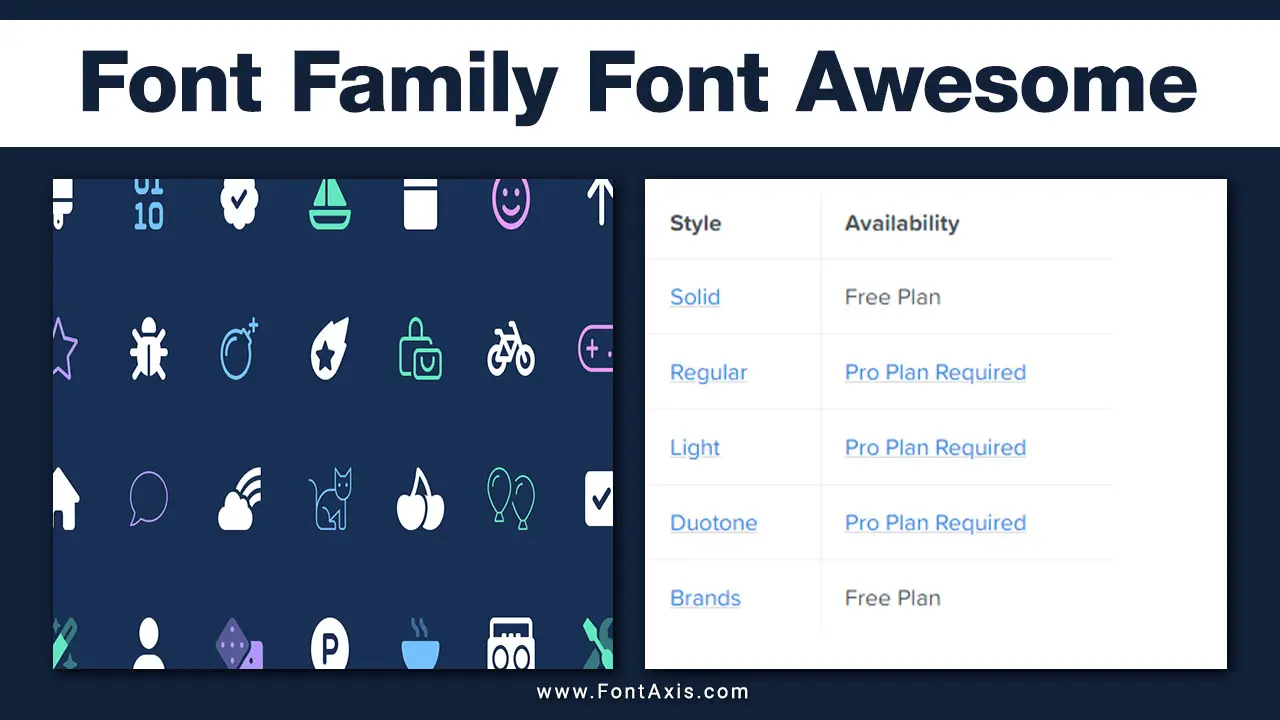
Font Family Of Font Awesome
Font Awesome features several distinct font families that provide different styles and appearances for the icons. These include:

- Solid: The original and most common style, featuring bold, filled icons. This family is perfect for creating strong visual statements.
- Regular: A lighter version of the solid icons, offering a softer look. Regular icons are ideal for subtler designs.
- Light: These icons have a thinner line weight, giving a more delicate appearance, perfect for modern interfaces.
- Duotone: A unique family that allows for two-tone color schemes, providing depth and sophistication to your icons.
- Brands: This family consists of logos and icons representing various brands and services, ideal for social media and company representations.
- Sharp: A more geometric style with sharp edges, offering a contemporary aesthetic for design-focused projects.
4 Features Of Font Awesome
Font Awesome offers a versatile range of features, including various icon styles like solid, regular, duotone, and sharp duotone icons. Users can easily integrate icons into projects through web fonts and custom fonts, utilizing Font Awesome CDN or Font Awesome Kits.
The toolkit also supports CSS pseudo elements for dynamic styling, enabling designers to customize icon colors and apply animations. With Google Fonts integration and an ever-expanding library of new icons, Font Awesome enhances user interfaces with scalable vector icons that deliver a clean modern look and iconic flair.
1. Icon Styles
Font Awesome boasts an extensive icon set, featuring over 470 icons across its various families. Each icon comes in different styles, allowing you to choose the best fit for your design. Font Awesome offers various styles for icons, including:
- Solid Style: Bold and filled icons.
- Regular Style: Outline versions of icons.
- Duotone Family: Unique icons that allow for dual-color options.
- Sharp Duotone Family: Crisp, sharp edges for a modern aesthetic.
- Fixed Width Icons: Ensures uniformity in spacing.
2. Web Fonts And Custom Fonts
By using Font Awesome, you can add a custom font to your web project easily. The toolkit provides a font file and a CSS file that can be included via Font Awesome CDN or a Font Awesome Kit. One of the standout features of Font Awesome is the ability to create custom icons. This flexibility allows developers to design icons that fit their specific needs while maintaining a cohesive aesthetic. Additionally, you can apply CSS animation to icons, enhancing user interaction on your website.
3. Custom CSS And Pseudo Elements
Developers can style Font Awesome icons using custom CSS and CSS pseudo elements. This means you can change colors, sizes, and hover effects, ensuring the icons match your site’s design. For example, to add an icon, you can use the following code:
html
<i class=”fas fa-coffee”></i>
With CSS pseudo elements, you can manipulate icon styles dynamically, allowing for animation and color changes to bring your design to life.
4.Web Font And CDN Integration
Combine Font Awesome icons with Google Fonts to create a cohesive look across your typography and iconography. Font Awesome can be easily integrated into your projects through a font file or by using the Font Awesome CDN. This allows for quick access to the icons without needing to download files manually. Using a CDN ensures you have the latest updates and fresh icons available.
How To Use Font Awesome?
To get started with Font Awesome, follow these simple steps:
1.Include The Font Awesome CDN In Your HTML File:
html
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css”>
2.Use The Icon Classes In Your HTML:
html
<i class=”fas fa-home”></i>
3.Customize The Icon Using CSS:
css
.fa-home {
color: #3498db;
font-size: 24px;
}
Adding Font Awesome To Your Project
To add Font Awesome to your project:
- Include the Font Awesome CDN link in your HTML file.
- Use the icon name within an <i> tag, applying the appropriate classes to display the desired style.
Example:
html
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css”>
<i class=”fas fa-coffee”></i> <!– This displays a solid coffee cup icon –>
Customizing Icons With CSS
Font Awesome icons are highly customizable. You can change their color, apply animations, or even use custom CSS to create unique styles for your icons. With icon styles and CSS pseudo, you can create dynamic hover effects or transitions.
Fresh Icons And New Additions
Font Awesome regularly updates its library, offering fresh icons and new icons for various uses. This keeps your designs relevant and modern, providing you with a broader range of options to express your brand visually.
Conclusion
Incorporating the Font Family Font Awesome into your web design is a powerful way to enhance visual appeal and user experience. With its extensive collection of scalable vector icons, customization options, and ease of integration, Font Awesome is a go-to resource for designers looking to create clean, modern interfaces.
FAQs
1.What Is Font Awesome?
Font Awesome is a toolkit for web projects that provides scalable vector icons and CSS tools for styling.
2.How Do I Add Font Awesome To My Website?
You can include it by linking to the Font Awesome CDN in your HTML and using the appropriate icon classes.
3.What Are Duotone Icons?
Duotone icons feature two colors and allow for creative customization, enhancing visual design.
4.Can I Use Font Awesome Icons For Free?
Yes, Font Awesome offers a free version with a wide variety of icons. Pro icons are available with a subscription.
5.How Do I Customize Font Awesome Icons?
You can customize icons using CSS to change their color, size, and style.
6.Are Font Awesome Icons Responsive?
Yes, Font Awesome icons are scalable vector icons, meaning they resize without losing quality.
